How To Create A Landing Page Template In Hubspot Design Manager
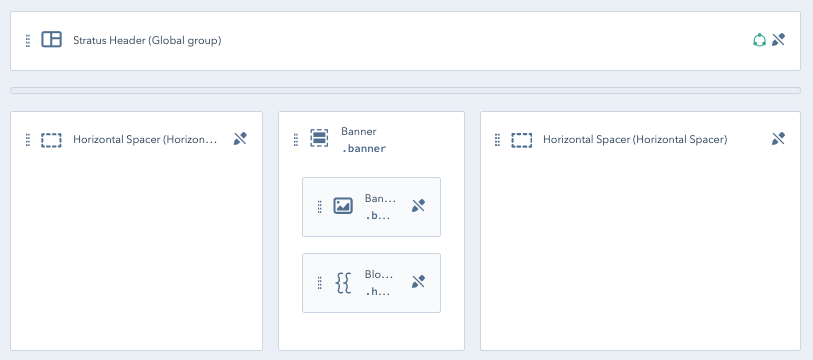
Learn how to set upwards and customize your existing drag and driblet template, and piece of work with modules, groups, and columns as the building blocks of your template. By using the layout editor in the design manager, you tin can apace build your content layout without having to write any HTML. To add a module to a layout, click+ Add at the top of the layout inspector. Search for or select a module , and then elevate information technology to the location you desire the module to render in the layout. Dragging modules on height of other modules will either create columns or group the modules. To change the width of a column, hover between the modules and click and drag horizontally. Module groups are units of modules that make up different sections of a page. To group two modules, click thecommencement module, then printing and hold theCommand/Command keyand select thesecond module. Echo this step if you are grouping more than 2 modules. Next, click the group icon groupModule in the module inspector. Please annotation:modules groups cannot cross a department separator or contain a partially selected group of modules. Splitting a module breaks the module in half, creating two modules. To split a module, click themodule, so click thesplit module icon splitModule in the module inspector. Alternatively, you lot can right-click the module in the layout and selectSplit module. With horizontal spacers, y'all can center modules and groups on the page, or add together blank space on either side of them. To add a horizontal spacer, click + Addat the tiptop of the layout inspector. Locate Horizontal Spacer, and then drag and drib information technology into the template. To change the size of a horizontal spacer, alter the width of the cavalcade separating information technology from other modules. To center a module or grouping, add horizontal spacers on each side. Flexible columns are designed to make content direction at the folio-level easier for content creators. When a flexible column is added to a HubSpot page template, users volition be given the pick to add together, remove, and re-lodge modules within the private page editor. This feature allows designers to create fewer templates, while even so allowing marketers the flexibility to customize each folio to fit their needs. To add together a flexible column, click+ Addat the top of the layout inspector. Locate Flexible Column, then drag and drop information technology into the template. Please note: Once you've structured the general layout of your template, yous can bandy out modules and make other template customizations. You can edit a module's options by clicking the modulein the layout editor. In the module inspector on the correct, yous'll run across the module's editable options. These options more often than not include styling, default content, and editor options, and may differ depending on the specific blazon of module. Learn more almost editing module CSS and default content and settings. After you've added a module to your template, you tin choose to swap it out for another module. Right-click themodule in the layout editor, then clickSwap module. In the dropdown menu that appears, select themoduleto replace the original module with. You can convert a module in your template to a global module, which can exist used in multiple templates. This is useful when you lot've styled the module in a certain fashion, and/or accept default content in the module that you lot'd like to reuse in other templates. To delete a module, click themodulein the layout editor, then click thetrash can icon delete in the module inspector. Alternatively, you tin right-click themoduleand selectDelete module. In add-on to your module options, there are several deportment you lot can take specific to your template. Structure your template
Add together and drag modules

Change column widths

Group modules

Split modules horizontally

Center modules

Add together a flexible cavalcade

Customize your templateEdit module options

Bandy module

Convert to global module

Delete module

Manage your template in the finder

Design Director
How To Create A Landing Page Template In Hubspot Design Manager,
Source: https://knowledge.hubspot.com/design-manager/structure-and-customize-template-layouts
Posted by: mitchelltheinder1941.blogspot.com


0 Response to "How To Create A Landing Page Template In Hubspot Design Manager"
Post a Comment