How To Chnage Template Backgournd Colors
Are y'all looking for an easy way to modify the background color of your WordPress website?
The background colour of your website plays an important part in your design and branding, and in making your content more readable.
In this commodity, we will show you how to easily change the groundwork colour of your WordPress site.

Why Change the Background Color in WordPress?
A WordPress theme comes with a default background color. Changing the background color tin can help personalize your website design and improve readability.
For instance, yous can make a specific section of a folio prominent using a different background color. This helps in highlighting your call to action (CTA) and increase conversions.
Y'all can apply different background colors for unlike posts on your WordPress weblog based on authors, comments, or categories. This helps in differentiating articles from other content on your website.
There is besides a way to add videos backgrounds to instantly capture your visitors' attention and heave engagement.
That being said, allow'south take a look at how to modify background color in WordPress. Nosotros'll bear witness yous unlike ways to customize the background color, then you tin jump alee to any section yous prefer:
- Alter Groundwork Colour using WordPress Customizer
- Alter Background Colour using Custom CSS
- Randomly Change Background Colors
- Change Background Colour for Individual Posts
- Use a Video in the Background
- Create a Custom Landing Page
Alter Background Color using WordPress Theme Customizer
Depending on your theme, yous may be able to change the groundwork color using the WordPress Theme Customizer. Information technology lets you edit the appearance of your site in real-time and without the demand to edit code.
To access the WordPress Theme Customizer, you tin log in to your website and then go to Appearance » Customize.
This volition open the Theme Customizer, where yous'll find multiple options to modify your theme. This includes the menus, colors, homepage, widgets, background image, and more.
The specific options available volition depend on which WordPress theme your site is using. For this tutorial, we're using the default Twenty 20-One theme.
To change the background color of your website, get ahead and click on the 'Colors & Dark Mode' settings tab from the menu on your left.

Next, you'll need to click the 'Background Color' option and choose a color for your website. You lot can use the color picker tool or enter a Hex color code for your background.

When y'all're done with the changes, don't forget to click the 'Publish' push. Y'all can now visit your website to run into the new background color in action.

Your theme may not have this choice available in the Theme Customizer. In that case, y'all tin can try one of the methods below.
Change Groundwork Color by Adding Custom CSS
Another way you can change the background color of your WordPress website is by adding custom CSS in the WordPress Theme Customizer.
To showtime, head over to Appearance » Customize and then go to 'Additional CSS' tab.

Next, you can enter the following lawmaking:
body { background-color: #FFFFFF; } All you take to do is supercede the background color code with the color code that you lot desire to use on your website. Next, go ahead and enter the lawmaking in the Boosted CSS tab.

When y'all're done, don't forget to click the 'Publish' push button. You can now visit your website to view the new background color.
For more details, please refer to our guide on how to hands add custom CSS to your WordPress site.
Randomly Change Background Colors in WordPress
At present, are you looking for a fashion to randomly change the background color in WordPress?
You can add together a smooth background color change result to transition between different background colors automatically. The effect goes through multiple colors until it reaches the final color.
To add the upshot, you'll need to add code to your WordPress website. We'll walk you through the process below.
The first thing you'll need to do is detect out the CSS class of the area where you'd like to add together the smooth background colour change effect.
You can do this by using the Audit tool in your browser. All yous have to do is take your mouse to the area you want to change the color and right-click to select the Audit tool.

After that, you'll demand to write down the CSS class you want to target. For example, in the screenshot to a higher place, nosotros want to target the surface area with a CSS class 'page-header.'
Next, you need to open a obviously text editor on your computer like a notepad and create a new file. Yous'll accept to salvage the file every bit 'wpb-groundwork-tutorial.js' on your desktop.
Once that's done, y'all can add the post-obit code to the JS file yous but created:
jQuery(office($){ $('.folio-header').each(function(){ var $this = $(this), colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331']; setInterval(function(){ var color = colors.shift(); colors.push(color); $this.animate({backgroundColor: color}, 2000); },4000); }); }); If y'all report the code, then yous'll find that nosotros used the 'page-header' CSS class as it's the area nosotros desire to target on our website.
Y'all'll also meet that we used four colors using the hex colour code. Y'all tin add as many colors equally yous want for your background. All you lot have to do is enter the colour codes in the snippet and separate them using a comma and single quotes, similar the other colors.
Now that your JS file is prepare, yous'll need to upload it to your WordPress theme'southward JS folder using a file transfer protocol (FTP) service.
For this tutorial, we're using FileZilla. It'southward a costless FTP client for Windows, Mac, and Linux, and it's very easy to apply.
To start, you'll need to log in to your website'south FTP server. You lot can find the login credentials in the email from your host provider or in your hosting account's cPanel dashboard.
Afterward you lot're logged in, you'll see a list of folders and files of your website under the 'Remote site' column. Go ahead and navigate to the JS folder in your site's theme.

If your theme doesn't accept a js folder, and then you can create ane. Just correct-click your theme'due south folder in the FTP client and click the 'Create directory' choice.

Side by side, you lot'll need to open up the location of your JS file under the 'Local site' column. And so right-click the file and click the 'Upload' pick to add the file to your theme.

For more details, yous can follow our tutorial on how to apply FTP to upload files to WordPress.
Next, yous'll need to enter the following lawmaking into your theme's funtions.php file. This code properly loads the JavaScript file and the dependent jQuery script that you need for this code to work.
function wpb_bg_color_scripts() { wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-groundwork-tutorial.js', assortment( 'jquery-color' ), '1.0.0', truthful ); } add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Nosotros recommend using the Code Snippets plugin to safely add the code to your site. For more details, see our guide on how to paste snippets from the spider web into WordPress.
Yous tin can now visit your website to see the randomly irresolute colors in action in the area you targeted.

Change Background Colour for Individual Posts
You can also change the background color of each individual blog postal service in WordPress instead of using a unmarried color throughout your website using custom CSS.
It allows you to alter the appearance of specific posts and personalize their backgrounds. For example, you can customize the way of each postal service based on authors or show a different background colour for your most commented postal service.
Y'all can even change the background color for posts in a particular category. For instance, news posts tin have dissimilar background colors compared to tutorials.
The starting time thing you'll need to do is find the mail service ID grade in your theme's CSS. You can do that by viewing whatsoever blog post and so correct-click to use the Inspect tool in your browser.

Hither is an case of what information technology would look like:
<article id="post-104" class="post-104 post type-post condition-publish format-standard hentry category-uncategorized">
One time y'all have your post ID, you tin can change the groundwork color of an individual post by using the following custom CSS. Merely supplant the post ID to lucifer your ain and the background colour code that you want.
.post-104 { background-color: #D7DEB5; color:#FFFFFF; } To add the custom CSS, you can use the WordPress Theme Customizer. First, make sure that you're logged in to your WordPress website. Then, visit your weblog post and click the 'Customize' option at the summit.
After that, caput over to the Additional CSS tab from the menu on your left.

Next, enter the custom CSS and so click the 'Publish' button.

You lot can now visit your web log mail to encounter the new background colour.
If y'all desire to modify the background color based on writer, comments, or category, then check out our detailed tutorial on how to manner each WordPress post differently.
Use a Video in the Background
Using videos equally your website background is a great way to capture your visitors' attention and increase user engagement.
The easiest way to add a video in the background is by using a WordPress plugin. For this tutorial, we'll use mb.YTPlayer for groundwork videos.
Information technology's a gratuitous plugin that lets y'all play YouTube videos in the background of your WordPress website. There is also a premium version available that lets you remove the mb.YTPlayer watermark and offers more than customization features.
Beginning, you'll demand to install and activate the plugin on your website. For more details, you can follow our tutorial on how to install a WordPress plugin.
Upon activation, you can caput over to mb.ideas » YTPlayer from your WordPress admin area.
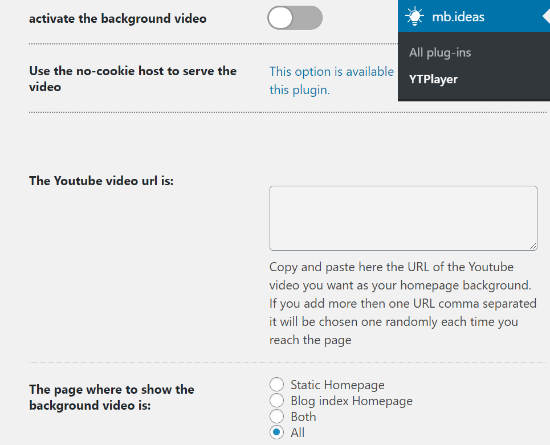
On the next screen, you'll need to enter the URL of your YouTube video and actuate the background video.

Besides that, the plugin lets yous select the location to show your background video. You lot can cull a static homepage, web log alphabetize homepage, or both. At that place is also an option to show the video on your entire site if you lot select 'All.'
Once y'all've entered the video URL and activated the background, go ahead and visit your website to come across the video background in action.

Create a Custom Landing Folio
Creating custom landing pages in WordPress allows you to generate leads and heave sales for your business organization. You accept complete control over the groundwork colour and design of the page.
The easiest style to create a highly engaging custom landing page is by using SeedProd. Information technology's the best landing page plugin for WordPress and offers an easy-to-use elevate and drop page builder to create pages without editing code.
The first thing you lot'll need to do is install and actuate SeedProd on your website. You can refer to our guide on how to install a WordPress plugin.
Note: We'll be using the SeedProd Pro version as it offers more than powerful features, templates, and customization options. However, there is too a gratuitous version available on WordPress.org.
Once the plugin is active, you'll exist asked to enter your license primal. You can find the key in your SeedProd account area. Subsequently entering the key, click the 'Verify Key' button.

Next, you tin can head over to SeedProd » Pages and click on the 'Add New Landing Page' push.

After that, you'll demand to select a theme for your landing folio. SeedProd offers lots of cute landing page templates to become started.
You can also utilize a bare template to start from scratch. However, we propose using a template as it's an easier and faster way to create a landing page.

When you select a template, you'll be asked to enter a Page Name and choose a URL.

On the next screen, you'll run into the SeedProd page builder. Here you can employ the drag and drop architect to add together blocks from the menu on your left. You tin can add a headline, video, image, push button, etc.
When you gyre downwards, in that location are more blocks under the Advanced department. For example, you can add a countdown timer to create urgency, evidence social profiles to increase followers, add an pick form to collect leads, and more.

Using the drag and drop architect, it's effortless to change the position of each block on your landing page. You lot can even change the layout, size, color, and font of the text.
To alter the background colour of your landing page, simply select any section of the page. Y'all'll now come across options in the carte du jour on your left to edit the background manner, color, and add an image.

Later on you lot're done editing your landing page, don't forget to click the 'Save' button at the superlative.
Next, you can head over to the 'Connect' tab and integrate the page with unlike electronic mail marketing services. For example, yous tin connect to Constant Contact, SendinBlue, and others.

After that, get ahead and click on the 'Page Settings' tab. Here y'all tin change the Page Status from Draft to Publish to have your page live.

Other than that, you lot can also change the SEO settings of the folio, view the analytics, add custom code under Scripts, and enter a custom domain.
Once you're done, you can exit the SeedProd page architect and visit your custom landing folio.

We promise this article helped you lot larn how to change the groundwork color in WordPress. You may also want to check out our guide on how to choose the best website builder, or our comparison of the all-time web pattern software.
If you lot liked this commodity, then please subscribe to our YouTube Aqueduct for WordPress video tutorials. Y'all can likewise find the states on Twitter and Facebook.
How To Chnage Template Backgournd Colors,
Source: https://www.wpbeginner.com/wp-tutorials/how-to-change-background-color-in-wordpress-beginners-guide/
Posted by: mitchelltheinder1941.blogspot.com


0 Response to "How To Chnage Template Backgournd Colors"
Post a Comment