How To Draw Using Affinity Photo
Analogousness Photograph for iPad is a great photo editor, just how does Serif's app fare when it comes to creating illustrations from scratch? For this article, I've put the app through its paces while drawing and colouring a full comic folio.
- Affinity Photo and Affinity Designer v1.6 released
Just to spice things up a petty, I decided to create this folio far away from my usual studio mess, using Affinity Photo on the new iPad Pro 10.v-inch with the Apple Pencil. It felt great to be truly mobile and to work whenever inspiration struck: in the dorsum of the automobile on the way to the supermarket, a hospital waiting room and (of grade) a couple of swoop bars.
01. Prepare and Undo

Permit'due south showtime with finding Undo. This threw me at starting time because I causeless it was a two-finger tap gesture. It can be plant in the lesser right, along with Redo and the Tooltip Banana. Using the Rectangle tool I draw one square and so indistinguishable it to make a row of three. To duplicate something tap Commands>Duplicate. And then I duplicate that row vertically to create a 10-console layout.
To change the stroke width, tap Pen and modify Width. Y'all can elevate the values up and downwards past pressing Width or tapping it and typing values numerically.
Then I tap Utilise Make full to remove the colour inside the rectangles. I group all panels and lock them past tapping Layer the More (the circle with 3 dots) and hitting Lock. Yous'll detect Layer Opacity and Layer Blend Modes hither, likewise. Ideally, these would be in the main Layers panel and not an additional tap away considering we're going to be irresolute and locking layers a lot in this workshop.
02. Sketching and layout

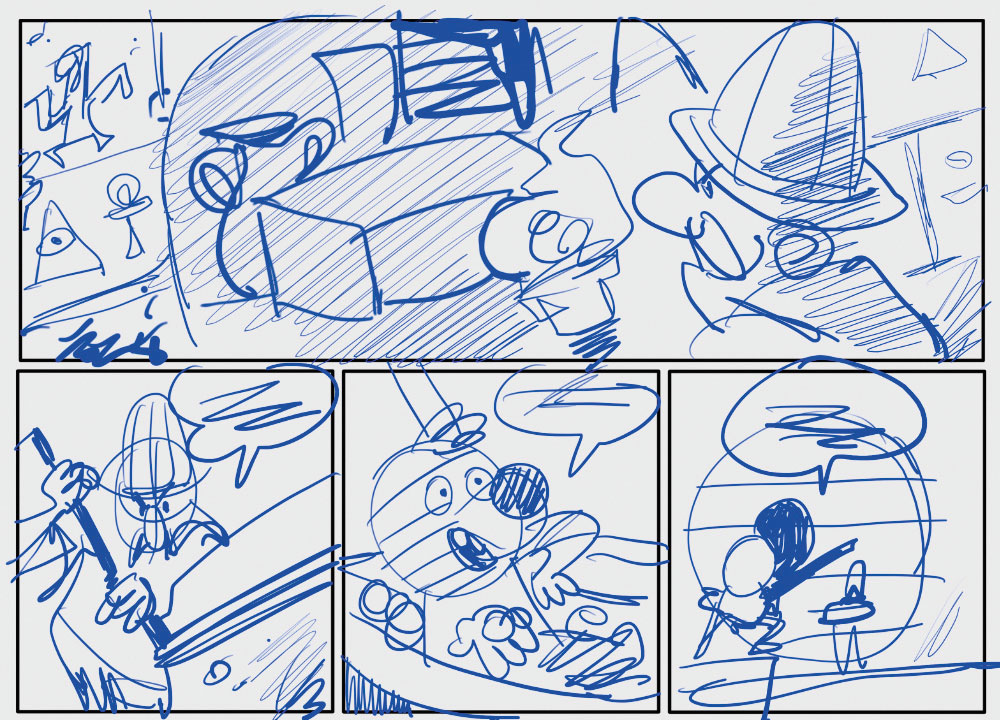
Now I choice any random castor and depict the rough layout of the comic. This is to check that the story flows correctly and that there's enough room for the oral communication bubbles. A newbie mistake is non to leave plenty space for the bubbling; a comic pro uses them to save time. If you know a bubble will obscure a large office of the groundwork, information technology means less drawing and a longer dejeuner!
Traditionally, comic artists draw with non-reproducing blue pencils and this has carried over into the digital realm. Choosing bluish has no real office, but it makes it easier to depict over. The thinking backside page layout is a tutorial for some other day, simply the basic idea is to vary the camera bending. If the two characters were merely placed side by side in every console, the comic would before long experience boring.
03. Calculation text and speech bubbles

In order to get the chore signed off by the editor I add together quick oral communication bubbles with the full text. There's a huge range of fonts installed in Affinity Photo, only at the time of writing yous tin can't add your own fonts, so I'll letter information technology properly after on in Analogousness Designer using my desktop computer that's back home.
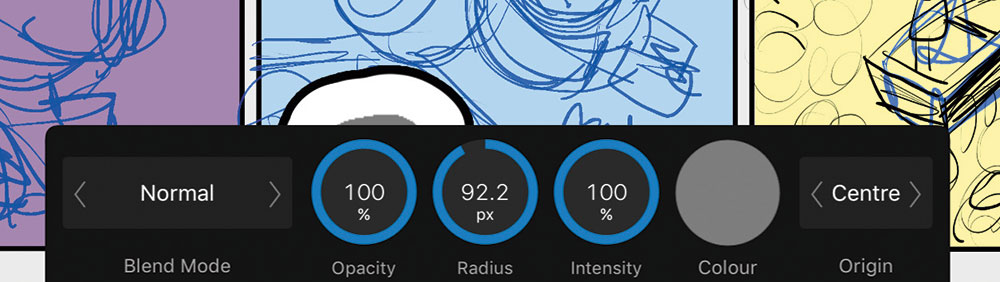
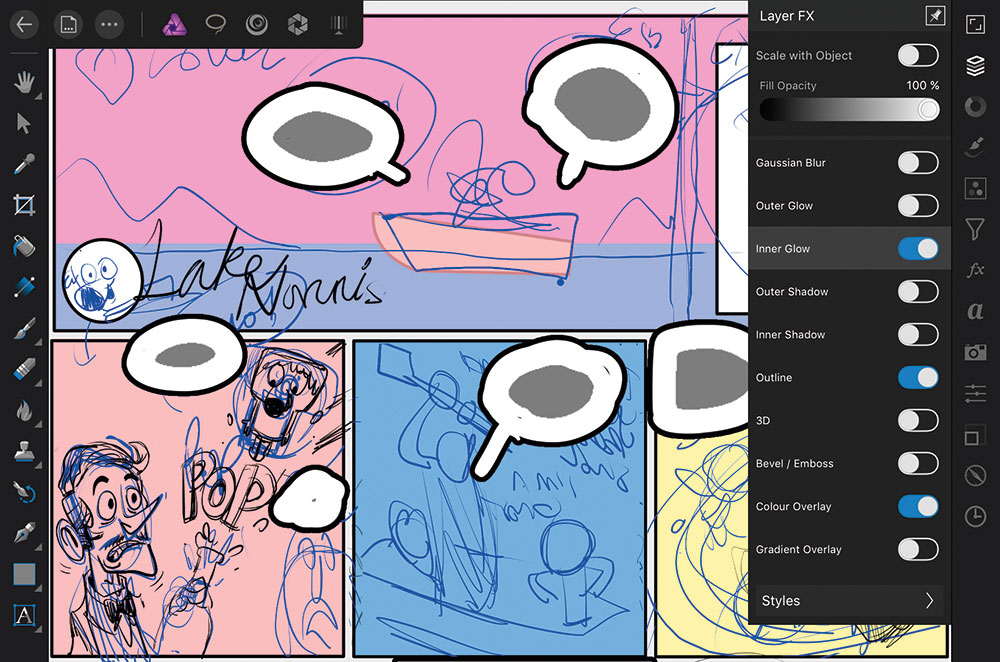
A peachy mode to rapidly create speech communication bubbles is to kickoff type your text by pressing Text and so Frame Text. Then on a new layer draw a rough shape around the each text block. Information technology doesn't thing what color this is. And so open Layer FX Studio and employ Outline (black) and Colour Overlay (white fill). Now y'all can describe speech bubbling on your page layout.
A bonus tip is to add 'mockup text' by selecting Inner Glow. This helps you run across the layout amend without the hassle of typing in text.
04. Select your brushes

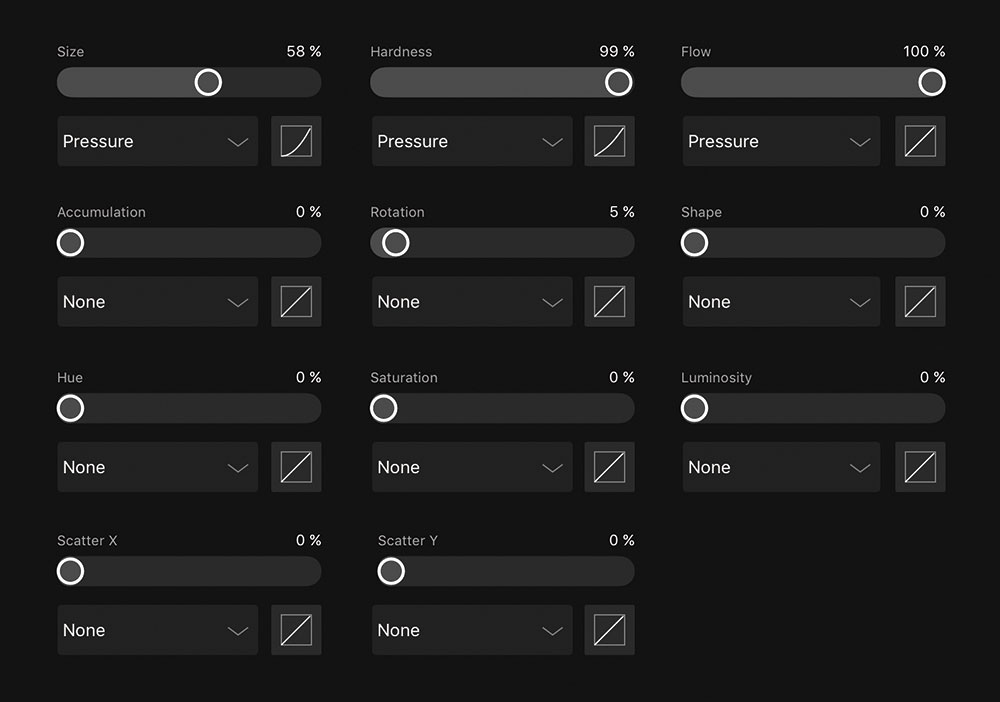
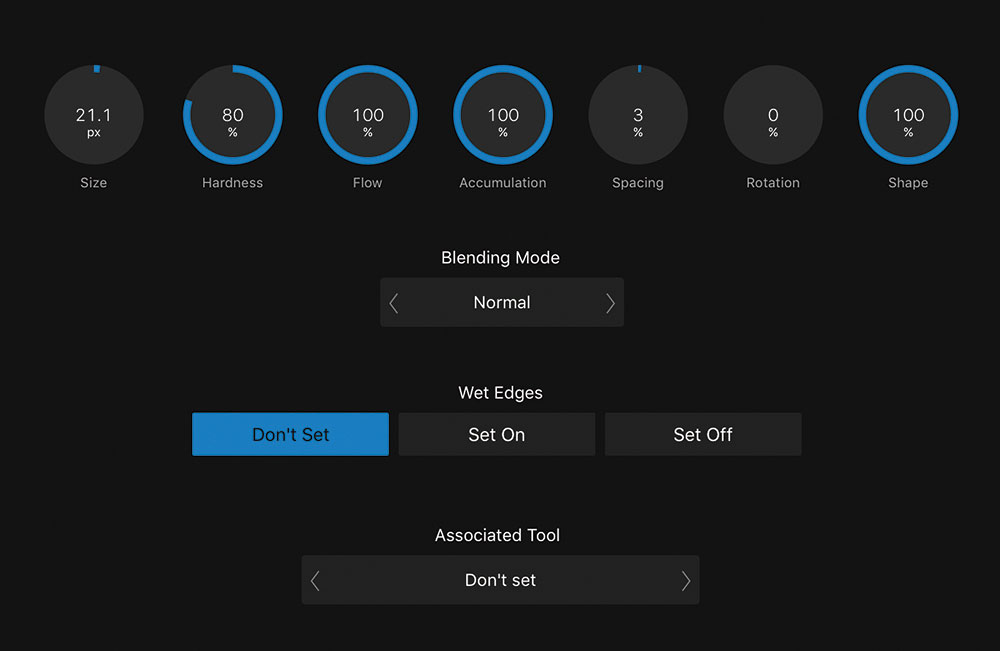
The 12 DAUB brushes that come up installed by default are fantastic, merely I prefer a much more bones brush for inking. You can create your own brush category by borer Brush Studio, so the hamburger icon. Press Add Category and and so name your castor. Now press the hamburger once more then New Round Castor.
Here are the settings I used. It's all pretty basic stuff. All I need really is a solid brush that tapers towards the ends. You can fine-tune your brush settings in the app to an amazing degree, including Tilt Sensitivity, Hardness past Bending and and so on. I should mention at this stage that I'yard using an Apple stylus. Practice y'all really need an Apple tree Stylus to utilise Affinity Photo on the iPad? For photo editing I don't call up information technology'south essential, but for illustration I would say yes. To create lines with variable width it's all about pen pressure.
05. Brush stabiliser choice

I was playing with the app for over a week before I noticed the tiny white arrow icon to the right of the sub-tool card. And what lay hidden in that location really made my day.
I thought the Brush Stabiliser tools were just currently available in the Beta of Analogousness Designer 1.6. Just hither they are! To use the familiar phrase, this tool is a game changer. Information technology enables you to draw smooth curves and lines in a very satisfying way. I honey playing with this. So armed with my custom brush and Rope Stabiliser I get to work inking the page.
Ane thing to bear in mind is that in the current version of the app (1.vi.3) there's no line tool. The solution is to simply whip out your credit card and use that every bit an sometime-fashioned ruler direct on the iPad.
06. Proceed your layers and folders organised

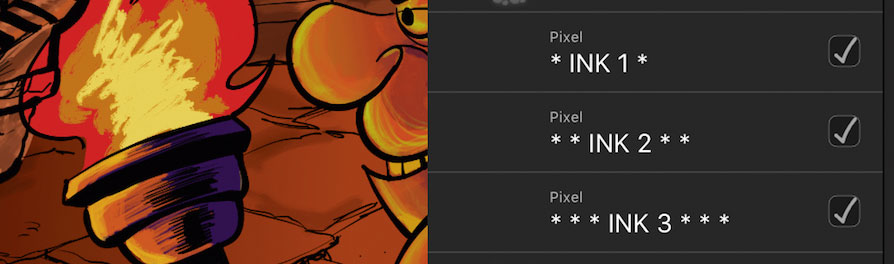
One drawback of digital freedom is that you can get lost within also many layers. I used to suffer from "fear of commitment" and keep dozens of ink layers agile, which ended upwards slowing down the software, and my creative procedure. Now I've constitute that the all-time manner to structure your project is to limit yourself to 3 ink layers. I proper name them every bit follows:
* INK i *
* * INK ii * *
* * * INK 3 * * *
At present you can easily identify them. To add these three layers to a principal INK folder, slide select or hit the checkbox on your layers and and so tap the folder icon. To change the name from Unnamed, tap More (the circle with three dots) to reveal more options. This confused me initially considering my folder is called Unnamed while the label says Group. Tap Group and rename your folder. You tin can rename individual layers the same mode.
To merge multiple layers or folders into one layer just select the ones y'all desire and tap Commands>Rasterise.
07. Colouring the page

Now that the total page is inked, I'm ready to colour it. Borer Layer>More>Multiply enables you to colour 'behind' your line fine art. I draw rectangle shapes backside each comic console. This makes it possible to block out the colours and as well use the rectangles as a rough 'northward' ready folder to clip all the sub-layers into. When adding the colours I create a new layer and use some of the DAUB Dry Media brushes. Depending on how you prefer to piece of work, you can ready the app to create a new pixel layer automatically every time you utilise a brush. You can turn this feature on or off by selecting Document>Assistant.
For large shapes such every bit the coffin and the Explorer grapheme I create a vector shape with the Pen tool. This means that I'm able to clip in sub-layers hands and dynamically change the overall colours and shadows using the Gradient tool.
08. Lighting and textures

As a concluding impact I'll import a real-world texture to the grapheme and innovate lighting to the scene. For textures you can use any photo or image, and y'all'll e'er be surprised with the results. Import images to your file by borer Commands>Place and so cull the location: either from your Photos or Deject storage.
I identify a gingerbread texture, resize it and and so clip the image into identify. To add a powerful lighting issue, tap the Filters Studio>Lighting and drag the command lines. Then take fun experimenting with the Ambient, Specular, Shininess and Diffuse settings. I could play with textures and lighting all day long!
This article was originally published in upshot 154 of ImagineFX , the globe's best-selling magazine for digital artists – packed with workshops and interviews with fantasy and sci-fi artists, plus must-have kit reviews. Buy issue 154 here or subscribe to ImagineFX hither .
Related manufactures:
- 9 iPad Pro apps that make the near of Apple Pencil
- How to create a manga comic strip
- The xiv best photo editor apps
Source: https://www.creativebloq.com/how-to/how-to-draw-with-affinity-photo-for-ipad
Posted by: mitchelltheinder1941.blogspot.com


0 Response to "How To Draw Using Affinity Photo"
Post a Comment